Zoom.
Python
Publicado el 23 de Febrero del 2024 por Hilario (124 códigos)
270 visualizaciones desde el 23 de Febrero del 2024



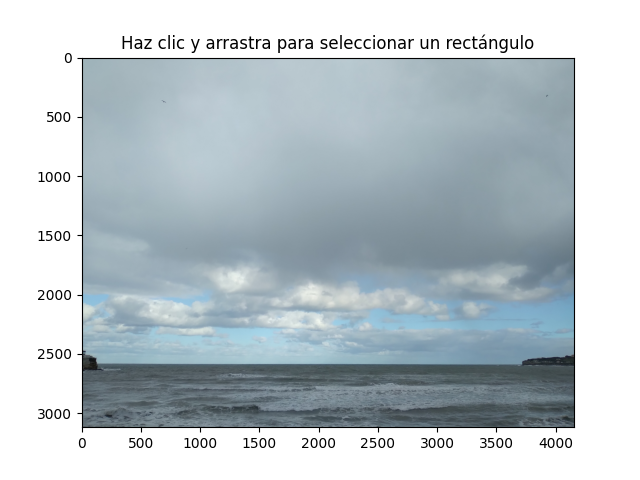
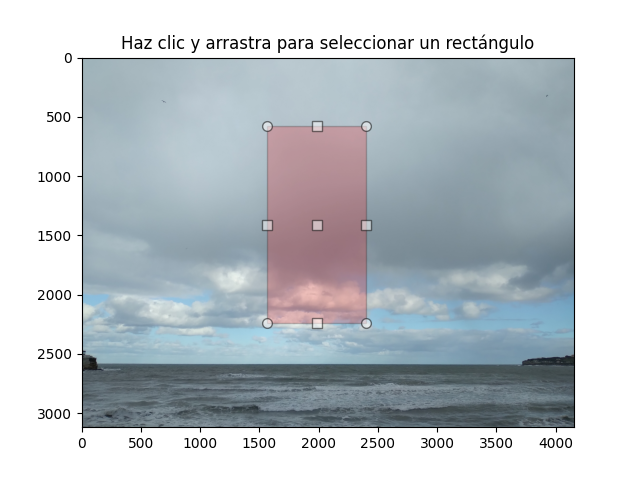
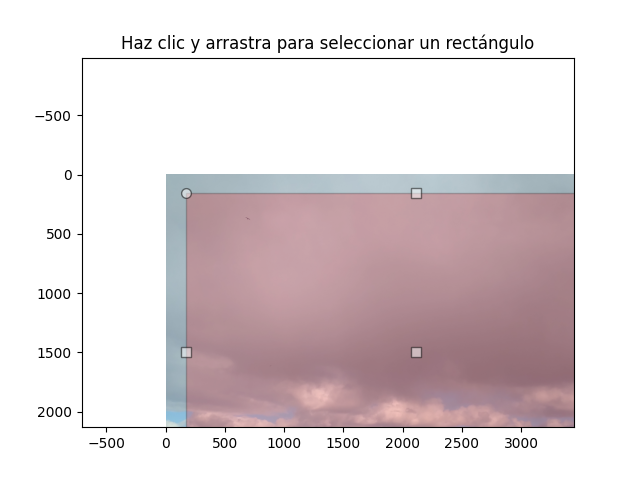
Este es un ejemplo sencillo, un ejemplo de cómo editar cualquier imagen de tres canales RGB, con ruta a tu ordenador . Para poder visualizar la imagen, y realizar zoon a la misma, hasta poder visualizar el valor de los pixeles en los tres canales RGB en la propia consola, con este tipo de salida:
Rectángulo seleccionado: (1564, 576) - (2400, 2239)
Rectángulo seleccionado: (1750, 956) - (2172, 1741)
Rectángulo seleccionado: (1066, 332) - (3362, 2374)
Rectángulo seleccionado: (1066, 323) - (3362, 2366)
Rectángulo seleccionado: (1539, 678) - (2307, 1843)
Rectángulo seleccionado: (914, 256) - (2704, 2273)
Rectángulo seleccionado: (914, 256) - (2704, 2273)
Rectángulo seleccionado: (1319, 796) - (1800, 1589)
Rectángulo seleccionado: (838, 534) - (2864, 2383)
Rectángulo seleccionado: (1176, 728) - (2307, 1615)
Rectángulo seleccionado: (1176, 1437) - (2307, 1615)
Rectángulo seleccionado: (787, 382) - (1724, 1995)
Rectángulo seleccionado: (1108, 1058) - (1108, 1058)
Rectángulo seleccionado: (1345, 737) - (3219, 2501)
Rectángulo seleccionado: (171, 154) - (4046, 2839)
Lo construimos aplicando las librerías usuales de Python
Otra forma de hacerlo podría ser importando OpenCV para manejar imágenes, visualizarlas y realizar operaciones como el zoom. Puedes adaptar el código según tu preferencia de biblioteca, y adaptarlo a esta otra librería.
********************************************************************************************************************
A continuación resumimos los pasos esenciales de este sencillo ejercicio:
Importación de Bibliotecas:
--------------------------
Se importan las bibliotecas necesarias, que incluyen matplotlib.pyplot, matplotlib.widgets.RectangleSelector, y matplotlib.image.
Carga de la Imagen:
--------------------------
Se especifica la ruta de la imagen en el ordenador.
La imagen se carga utilizando la función mpimg.imread de matplotlib.image.
Creación de la Figura:
----------------------------
Se crea una figura y un conjunto de ejes utilizando plt.subplots().
La imagen se muestra en los ejes con ax.imshow().
Definición de Funciones:
----------------------------------------
Se define una función onselect que se ejecutará cuando se seleccione un rectángulo.
Dentro de esta función, se calculan las coordenadas del rectángulo seleccionado y se imprimen en la consola.
Lista de Coordenadas de Rectángulos:
--------------------------------------------------
Se crea una lista rect_coords para almacenar las coordenadas de los rectángulos seleccionados.
Selector de Rectángulos:
------------------------------------
Se crea un objeto RectangleSelector que está asociado a los ejes (ax) y la función onselect.
Se especifica el botón del ratón permitido para la interacción (button=[1]), y otras configuraciones como la mínima separación horizontal y vertical (minspanx y minspany), y las coordenadas en las que se mide el ancho y el alto (spancoords).
Visualización y Interacción:
La imagen y los ejes se muestran con plt.show().
Se imprime un mensaje indicando que se puede hacer clic y arrastrar para seleccionar un rectángulo.
En resumen, este código crea una interfaz interactiva que te permite hacer clic y arrastrar para seleccionar rectángulos en una imagen. Las coordenadas de los rectángulos seleccionados se imprimen en la consola. Puedes ajustar las configuraciones según tus necesidades, como el botón del ratón permitido, la sensibilidad de la selección, entre otros.
------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------
Realizado en platafroam Linux.
Ubuntu 20.04.6 LTS
Editado con:Sublime Text.
Ejecución bajo consola de linux.
python3 Aula_28_Zoom_Pixel.py